【Translation】Toast 会带来糟糕的用户体验
"Max Schmitt 认为 Toast 由于总是会出现在用户视线范围的边缘区域,从而造成不好的用户体验。在这篇文章里,他举了一些糟糕的使用示例。"
原文来自于 Max Schmitt 的 Toasts ard Bad UX。
原文也被贴到了 Hacker News 上,有许多人分享了他们的观点:https://news.ycombinator.com/item?id=41298794。
原文的核心观点是:在大多数情况下,由于 Toast 总是会出现在用户视线范围的边缘区域,因此用户的体验会非常差。因此原作者建议尽量避免使用 Toasts 组件作为通知用户的UI设计。
以下是相关内容,存在不少内容删改。
Youtube 的糟糕 Toast 示例
Toasts 的核心问题是,使用 Toasts 弹出的通知总是出现在用户视线范围的边缘区域。这带来了糟糕的用户体验。
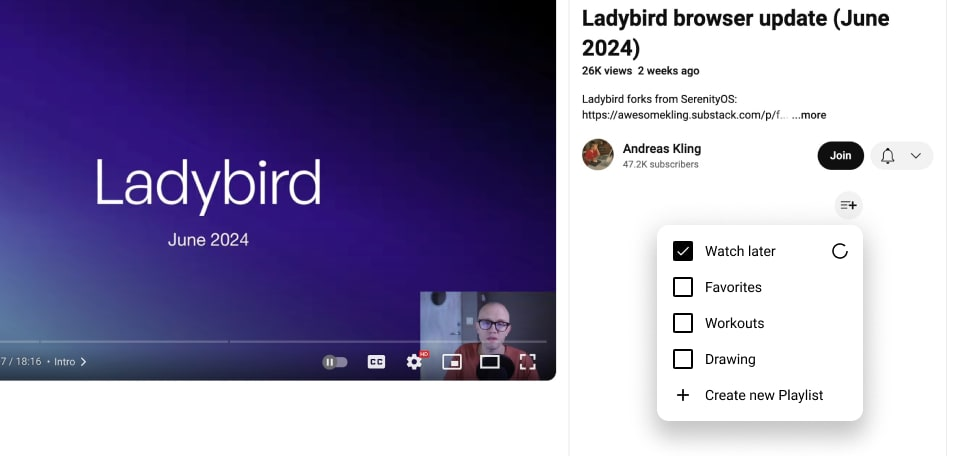
让我们来看看YouTube上的一个例子:
在这个例子中,整个互动过程都令人感到不适:
- 我点击屏幕右侧的“保存”按钮。
- 然后屏幕中间出现了一个模态框 (网页设计中我们管它叫 Modal)。
- 然后 toasts 出现在左下角。
在这个例子中还有几个问题:
- 没有加载相关的指示器,明明前边我已经在模态框里进行了操作,但相应的 toasts 延迟出现,应当存在对于加载的指示器,让我们知道相关功能的状态。
- 如果我在模态框中勾选或取消勾选一个复选框,我需要等待数秒钟,让上一个提示消失后再显示最新的确认提示。
- toasts 上的“撤销”按钮是多余的,因为用户只需再次点击复选框即可。
不用 Toasts ,一劳永逸
以下是对“保存”交互的简单重构,解决了上述所有问题:

- 播放列表不再以弹出窗口的形式显示,而是直接显示在按钮下方。
- 在勾选/取消勾选复选框后,会显示一个加载指示器。
- 当加载指示消失时,这意味着操作已经完成。
我们确实不需要 Toasts 👏
更多例子
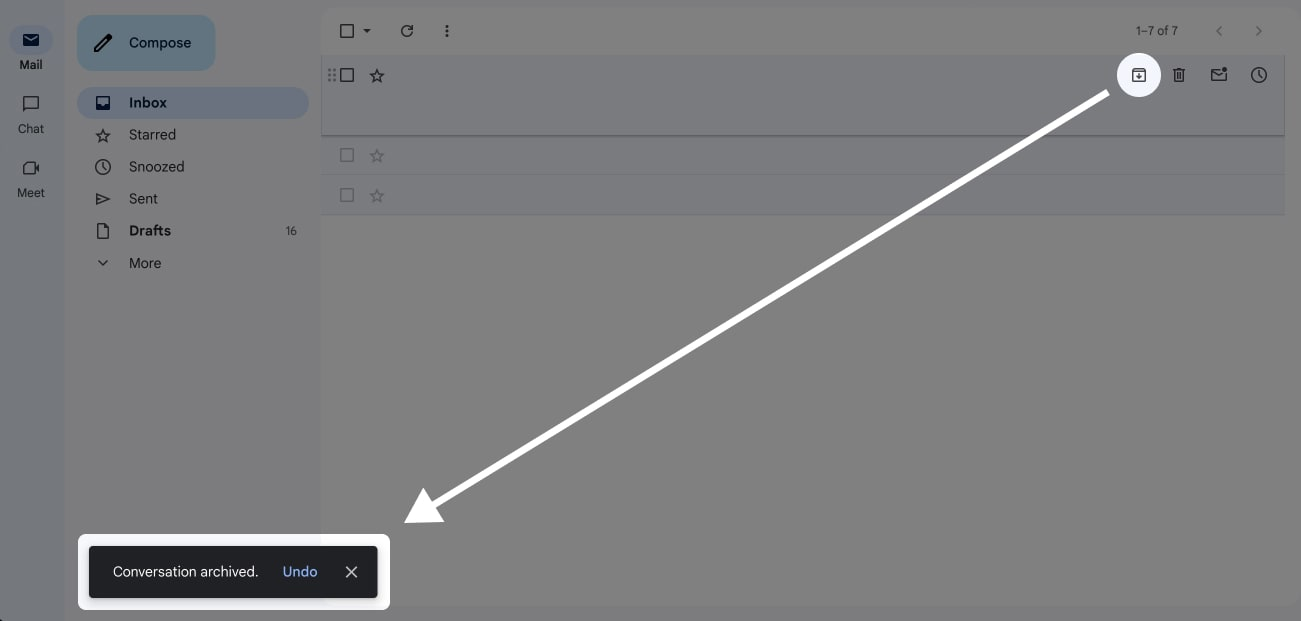
1.确认是否已经 添加/删除 了某些内容
在使用 Gmail 归档(archive)电子邮件时,会出现一个弹出窗口以确认操作,它还提供了撤销功能的按钮。但是,归档电子邮件后,该邮件将从列表中消失,这本身已经暗示了操作已经成功完成。这一点是冗余的。

是的,我们确实需要有撤销功能,并且在使用快捷键进行操作时,有一个 toasts 提供反馈是可以的。
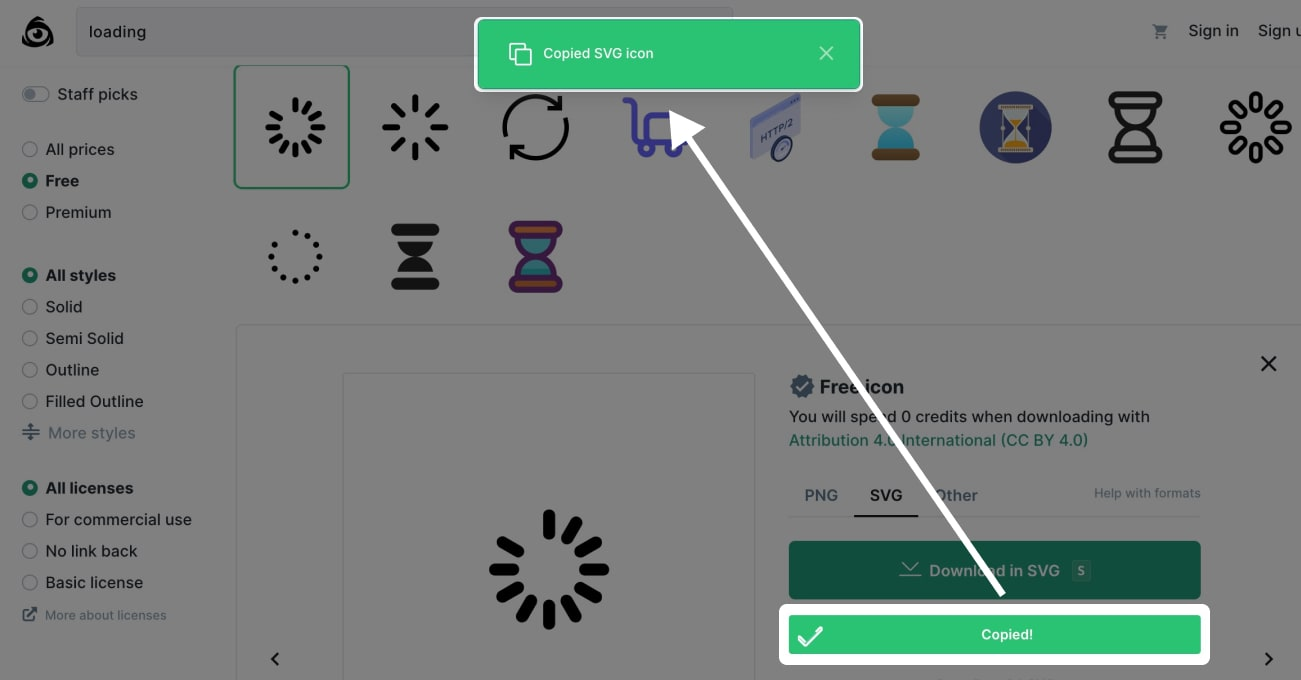
2. 确认某物是否已被复制
当复制了某物到剪贴板后,会弹出 toasts 进行提示。但是在这个例子中,按钮本身已经包含了确认信息,因此 toasts 是完全多余的。

当然,你也可以使用 Toasts
完全没有反馈是比使用 Toasts 更糟糕的,因此,因此,如果您没有时间设计或构建更好的反馈机制,那么使用 toasts 总比没有好。
Hacker News 上其他人对此的想法
这里只列出关键的我认为有价值的想法
- 虽然Toast通知可能显得多余,但它们提供了额外的确认,尤其是在异步操作时,Toasts 能够明确地告知用户操作成功并提供撤销选项,这能有效减少误操作的负面影响。
- Toast通知的位置和持续时间都存在问题,尤其是在大屏幕或屏幕放大器的使用场景下,Toast通知可能无法被及时看到,甚至在某些情况下会阻碍用户的操作,成为不必要的干扰。
- Toast通知应更智能地处理,例如提供可扩展的历史记录或在适当的上下文中显示通知,而不是简单地在屏幕某个角落弹出。
【END】